Client Request.: We need to deploy a php page on AWS in the best cost-effective manner possible.
Platform: local machine / Almalinux 9
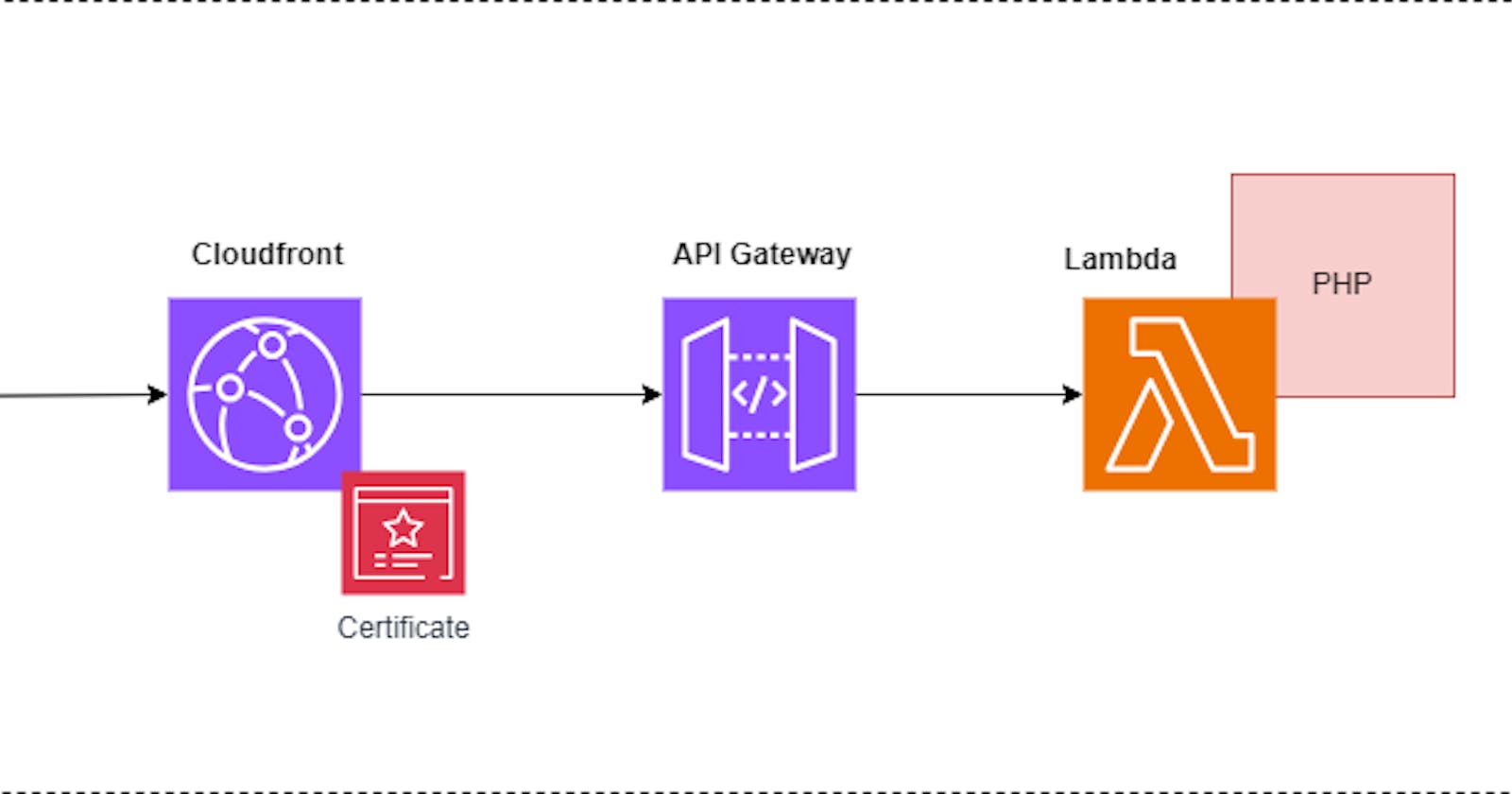
We went with lambda function with CloudFront on receiver end and Api-gateway as the trigger for the function.
We used bref tool for creating a serverless php using the lambda function. Thanks to @Matthieu Napoli and PHP UK Conference.
Steps followed.:
- Install php (minimum 7 +)
Package php-8.0.30-1.el9_2.x86_64 is already installed.
- Install composer.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
HASH="$(wget -q -O - https://composer.github.io/installer.sig)"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '$HASH') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Switch to any user. Here we need to install npm. I prefer to use NVM to install npm.
At user level run the following command.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash source ~/.bashrc nvm install --ltsnpm --version 10.4.0Install serverless. Earlier bref used to use SAM as serverless tool. Since SAM was only for AWS and serverless was cloud agnostic bref use serverless now.
npm install -g serverlessNow install bref on the machine. create an empty directory.
mkdir serverless-app cd serverless-app/ composer require bref/bref vendor/bin/bref initThe last command will create two files namely, index.php and serverless.yml
$ ls composer.json composer.lock index.php node_modules package-lock.json package.json serverless.yml vendorNext steps will be deploying the application to the AWS. The steps are for production based.
Since we are going to pushed for production we need to remove dev dependencies, dev configuration etc.
composer install --prefer-dist --optimize-autoloader --no-devNow edit the serverless.yml. Here we need to add cloudfront entry along with the website name and ACM arn which will be in N Virginia.
To install the cloudfront plugin
serverless plugin install -n serverless-liftEdit serverless.yml
```bash service: app
provider: name: aws region: ap-southeast-1
plugins:
- ./vendor/bref/bref
serverless-lift functions: api: handler: index.php description: '' runtime: php-80-fpm timeout: 28 # in seconds (API Gateway has a timeout of 29 seconds) events:
- httpApi: '*'
constructs: website: type: server-side-website domain: mywebsite.com certificate:
Exclude files from deployment
package: patterns:
- '!node_modules/**'
- '!tests/**' ```
Main thing to be noted in the yml file is the region, make sure to change it to our respective region before running the deploy command.
- Our App is now ready, we can now run the command.
serverless deployThis command will package the application and create Cloudformation Template and create the necessaryb resources as per the architecture given above.
Make sure to attach role to the instance where we are running this command with enough permissions to create the resources.
If you are trying from local pc need to configure equivalent access key and secret key.
Now we have secure working and very cost effective (hypothetically 0$) PHP website.
Thank you for reading.